Telephony.
The right way.
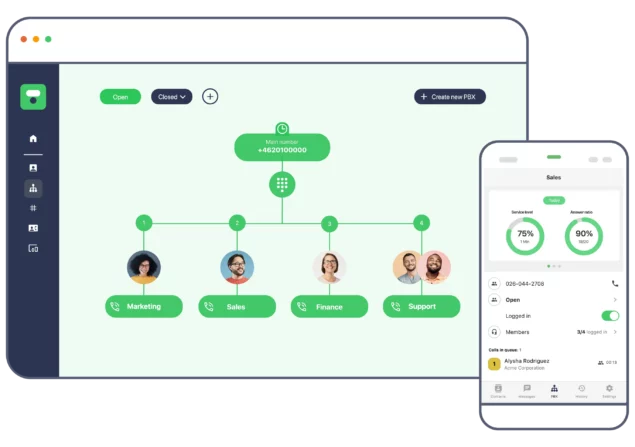
All your business communication in one place.
Any channel. Any device. Anywhere.
All your business communication in one place.
Any channel. Any device. Anywhere.

Scalable. Flexible. Agile.
Fixed and mobile telephony and PBX. All your voice communication needs in one place.
Streamline workflows and enhance Telavox by connecting with third-party platforms.
Additional PBX functionalities to help you offer superb customer support.
We make it easy to DIY. Manage your workflows, user profiles and licences quickly and easily.
Telavox helps you succeed. All the advice and support you need, whenever you need it.

There’s more! Explore all our features.

“ I estimate that we have reduced our telephony costs by about 30 per cent.”
ULF STÅHL, IT MANAGER AT ANICURA
Read moreNumber of employees
Number of Telavox users
Number of operator deals in different markets
Number of offices in different countries


We’d love to show you what Telavox can do for your business – contact us now to arrange a demonstration.